Si estás empezando a planificar tu web móvil (más vale tarde que nunca) o para aquellos que quieran mejorarlo, hemos decido hacer un repaso de las mejores prácticas a la hora de diseñar para estos dispositivos.
Todo proyecto web debe empezar con las siguientes consideraciones:
- Identificar los objetivos de tu web móvil
- Definir quién es el público
- Entender los patrones de comportamiento del usuario en móvil
Las tendencias importantes en diseño móvil van más allá de los elementos visuales. Tanto la psicología del usuario, el contexto, la usabilidad como la optimización son igualmente claves a la hora de crear tu web para móvil.
Es importante tener en cuenta los siguientes factores:
- Estás trabajando con un espacio pequeño y muy limitado
- Dispositivos que se usan con frecuencia y en tránsito
- El usuario está distraído y suele usar móviles junto con una multitud de otros dispositivos y medios mientras que está haciendo otras cosas, con lo cual retener la atención es más difícil que en una web normal
- Existe sentimiento de urgencia por parte del usuario
Tendencias y recomendaciones
1. Simplicidad
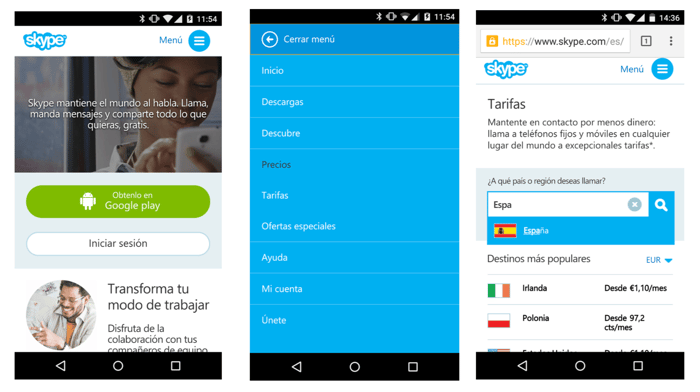
Si la simplicidad a la hora de diseñar páginas web es importante, en móvil es requisito indispensable. El objetivo es crear una experiencia móvil clara e instintiva para cautivar al usuario y mantener su atención.
Lo que nos gusta: Un diseño sencillo y claro. La página principal tiene suficiente información para no confundir al usuario. Los CTA's están bien posicionados. Su menú se abre y ocupa toda la pantalla con una flecha en la parte superior para volver a la página anterior. Su búsqueda tiene texto predicitivo con banderas para indetificar los países.
2. Color e imágenes
Con un espacio limitado y una audiencia distraída, cautivar instantáneamente al usuario es un reto. Una de las maneras más eficaces de hacerlo es a través de colores llamativos o con buenas imágenes.

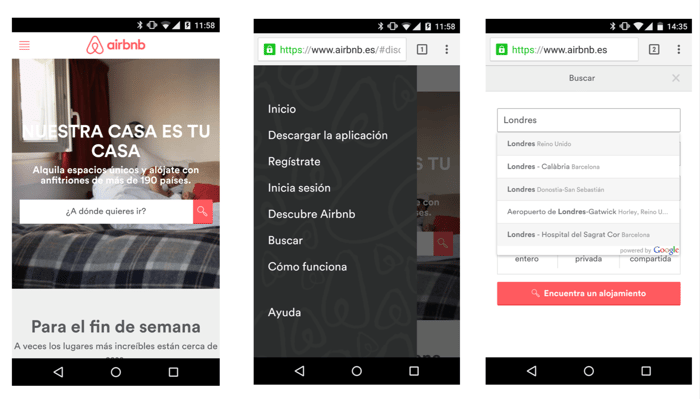
Airbnb
Lo que nos gusta: Airbnb siempre aparece en nuestros ejemplos de buenas prácticas. Nos encanta su uso de imágenes, la simplicidad, el CTA en la página principal y su integración con Google para la predicción de texto en la caja de búsuqeda.
3. Botones y CTA’s
Una vez que hayas definido los objetivos principales de tu web, crea botones de buen tamaño, posiciónalos en lugares destacados y que se entienda que son botones. Por esta razón el uso de sombra o efecto 3D es popular en móvil No hagas que el usuario tenga que hacer zoom para tener que hacer clic en tu botón o CTA.
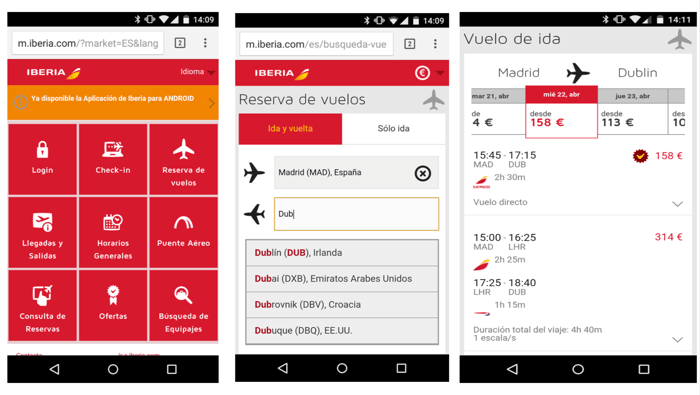
IBERIA
Lo que nos gusta: Para ser una web de aerolínea Iberia ha sabido simplificar su contenido para crear un experiencia instinctiva y fácil de usar. El uso de colores llamativos, botones de buen tamaño, una página principal sencilla y funcional, búsquedas predictivas y un 'scroll' lateral para ver precios hace que sea una de las mejores web adaptadas a móvil de aerolínea que hemos probado.
4. Estructura y contenido coherente
Muchos de tus usuarios serán habituales de tu web normal y uno de los retos más grandes al crear webs para móviles es organizar y estructurar el contenido para que ofrezca una experiencia similar a la de tu web (si no es que mejor). Diseñar para móvil te permite eliminar contenidos innecesarios. Es importante entender que no es necesario cubrir todo el contenido tu web en móvil, pero sí que ofrezca suficiente para cubrir con las expectativas de tus usuarios.

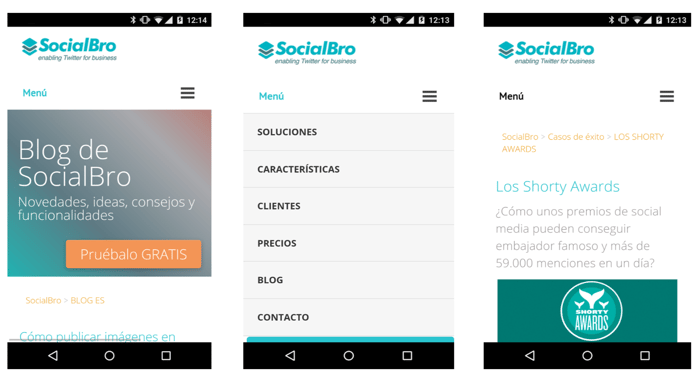
SocialBro
Lo que nos gusta: La web móvil de SocialBro cumple con muchas de la buenas prácticas que estamos mencionando. Simplicidad, una estructura muy parecida a su web, un claro CTA bien posicionado en la página principal, uso de colores contrastantes para atraer al usuario al objetivo de la empresa. También nos encanta como han usado 'breadcrumbs' para facilitar la navegación entre páginas.
5. Búsqueda y Navegación
Hace apenas un año Jennifer Gove presentó durante el IO 2014 de Goolge los 25 principios del diseño móvil, el resultado de un estudio realizado por Google en el 2014. Uno de los puntos clave a la hora de diseñar webs para móviles es facilitar al usuario llegar a su objetivo con la mayor facilidad y rapidez posible. Una buena navegación y opciones de búsqueda ayudarán al usuario a encontrar lo que busca. Para lograr esto puedes usar filtros, menús colapsables y cajas de búsqueda. También el uso de texto predictivo en la formas facilitará la búsqueda.

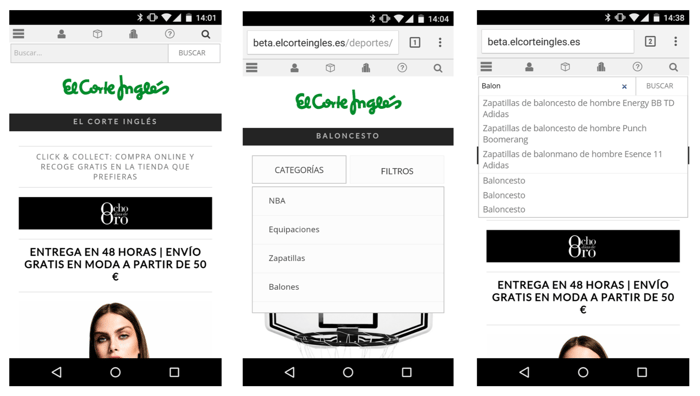
El Corte Inglés
Lo que nos gusta: El Corte Inglés es una página compleja para adaptar a móvil, su oferta de producto es extensa. Creemos que la combinación de un estilo minimalista junto con varias opciones de navegación y búsqueda predectiva hace que sea una experiencia menos compleja que otros modelos de negocios similares. El uso de filtros y categorías es especialmente útil a la hors de hacer búsquedas.
6. Formularios y registro
Una vez más la simplificación es clave. Esos formulario con un sin fin de preguntas no funcionan en móvil. Puedes facilitar el registro con una integración con las redes sociales. Y si tienes una web ecommerce deja que los usuarios compren y naveguen como ‘invitados’, no obligues a la gente sacarse cuentas si no quieren.
Aquí tenemos de nuevo el ejemplo de Airbnb dónde ofrece al usuario varias opciones para registrarse:

Airbnb
7. Seguir las reglas
Ser diferente no es siempre bueno en diseño web. Es importante entender los principios y patrones universales de UI (User interface o interfaz de usuario). El usuario no tiene paciencia en móvil para aprender nuevos patrones y por lo general quiere que sea familiar e instintivo.